Contents
Sample and display filter plug-ins are used to adjust shaded sample and pixel values, respectively, after an integrator has produced them and before they are sent to the display driver.
Sample Filters
Sample Filter plug-ins describe color transformations made to sample values before they are pixel filtered. They operate on the raw camera ray samples before pixel filtering is applied to them. Once a sample filter changes a sample and it goes into the framebuffer it becomes a permanent part of any rendered images (including deep images). Note that if a single arbitrary output variable (AOV) is output as part of multiple image files, a single change to a sample may affect all of them. Changes made by a sample filter can also influence the adaptive sampler.
Display Filters
Display Filter plug-ins describe color transformations made to final pixel values after pixel filtering and before they are output. AOVs shared by multiple images are considered distinct at this point and can be modified separately. Display filters are not currently supported for deep images at this time and have no effect on the adaptive sampler.
Setup in Blender
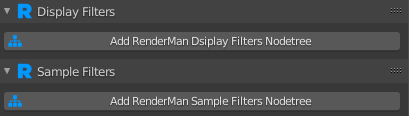
You can create Display and Sample Filters in the render properties . Click the Add RenderMan Display Filters Nodetree button or Add RenderMan Sample Filters Nodetree.
You should see the panels for Display Filters and Sample Filters expand similar to below.
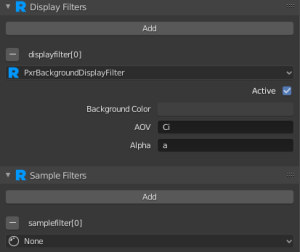
Clicking Add RenderMan Display Filters Nodetree will automatically add a PxrBackgroundDisplayFilter node and inherit the World color as the background color.
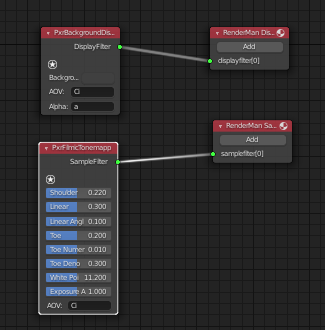
Multiple Display and Sample Filters can be used. Clicking Add will add a new slot for an additional Display Filter or Sample Filter that can be added. To remove a filter, click the - button next to the name. Like integrators, display and sample filters are just shading nodes inside of the world node.